Earlier this year, The NancyFX Team announced Nancy was no longer being maintained
I did like the simplicity of NancyFx. Sure setting up a DotNetCore WebApi is not that demanding, but its a little bit too much ceremony for when you need to create a lightweight api to work with a frontend framework such as Vue.
With Nancy you could easily and quickly map some code to a rest endpoint. e.g.
public class ApiModule :NancyModule
{
public ApiModule() :base("/api")
{
Get["/Info"] = parameters => new ApiInfo()
{
Title = "NancyApiDemo",
Version = "1.0.0",
Copyright = "Eamonn Flynn 2020"
};
}
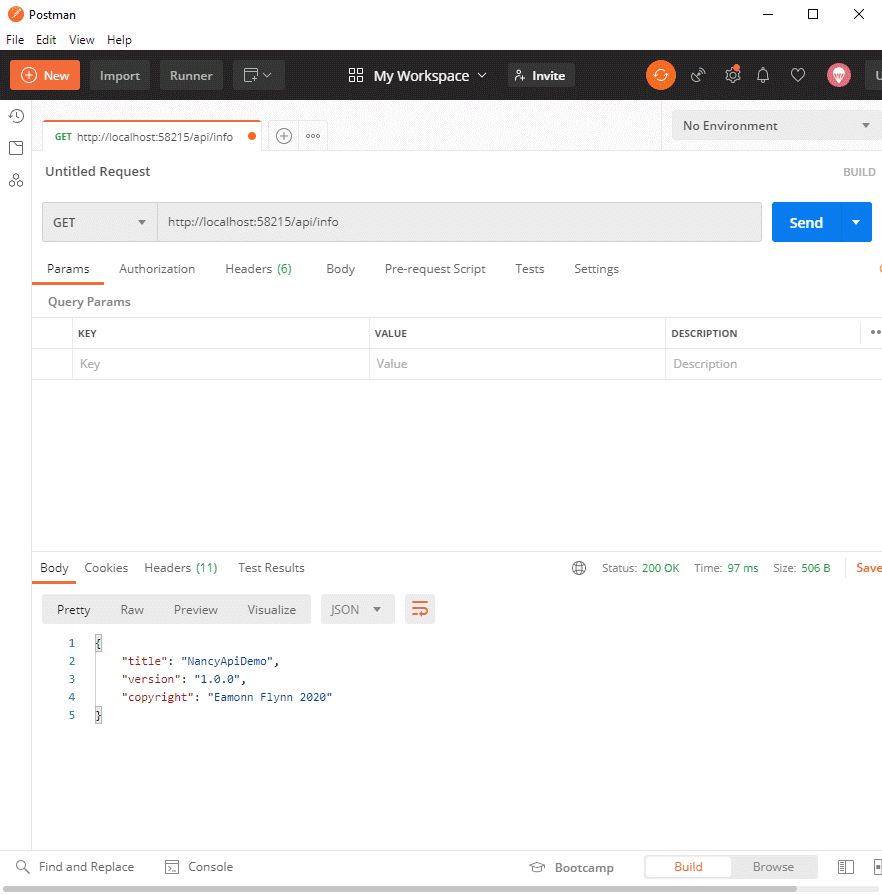
}with the example above, You can request this using Postman, Curl or similar tool.

A few months ago, I came across a project on David Fowler's Git Hub called FeatherHttp. It was a very early beta.
The project has its own Github account now. There is also a dotnet new template
Below is an example how to replicate the code shown above using FeatherHttp
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Http;
namespace FeatherHttpDemo
{
internal class Program
{
private static async Task Main(string[] args)
{
var app = WebApplication.Create(args);
app.MapGet("/api/info", async http =>
{
var apiInfo = new
{
Title = "FeatherHttp Api Demo",
Version = "1.0.0",
Copyright = "Eamonn Flynn 2020"
};
await http.Response.WriteJsonAsync(apiInfo);
});
await app.RunAsync();
}
}
}As its names suggests its a really quick and light way, combined together with EFCore InMemory database to construct a simple test back end api to build out a front end app.