I heard about milligram css the other day while listening to a Dotnet Rocks Podcast.
I have used Bulma with gridsome and the setup was fairly straightforward. So could the same be done with Milligram
To set expectations here, the goal of milligram css and its design philosophy, as the name suggests, is to be very minimalist. If you are expecting lots of design options, you are not going to find them here.
But if you are putting together a Jamstack site for some product documentation or need a very basic design for your blog, then definately take a look.
Getting started
Lets start with making a standard gridsome site. I assume you have the Gridsome Cli already installed.
gridsome create gridsome-milligram
cd .\gridsome-milligram\
gridsome develop we can add milligram to the project, I prefer to use yarn
yarn add milligramJust add Css-min
The simple and straight forward method is to add the css-min file to the main.js in Gridsome
import 'milligram/dist/milligram.css'Start the Gridsome site
Gridsome developBrowse to the main page

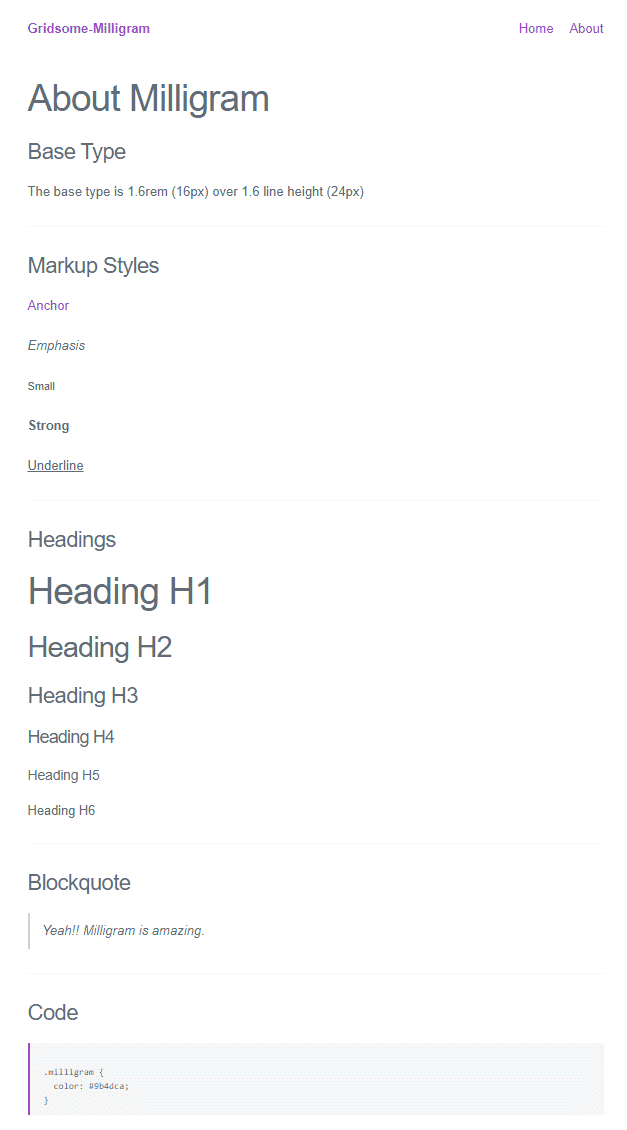
Add some markup, I extended the about the page
<Layout>
<h1>About Milligram</h1>
<h3>Base Type</h3>
<p>The base type is 1.6rem (16px) over 1.6 line height (24px)</p>
<hr />
<!-- Other elements to text markup -->
<h3>Markup Styles</h3>
<div class="divider divider-dash"></div>
<p>
<a>Anchor</a>
</p>
<p><em>Emphasis</em></p>
<p><small>Small</small></p>
<p><strong>Strong</strong></p>
<p><u>Underline</u></p>
<hr />
<!-- Default Headings -->
<h3>Headings</h3>
<div class="divider divider-dash"></div>
<h1>Heading H1</h1>
<h2>Heading H2</h2>
<h3>Heading H3</h3>
<h4>Heading H4</h4>
<h5>Heading H5</h5>
<h6>Heading H6</h6>
<hr class="divider-dash" />
<h3>Blockquote</h3>
<blockquote>
<p><em>Yeah!! Milligram is amazing.</em></p>
</blockquote>
<hr />
<h3>Code</h3>
<pre>
<code>
.milligram {
color: #9b4dca;
}
</code>
</pre>
</Layout>
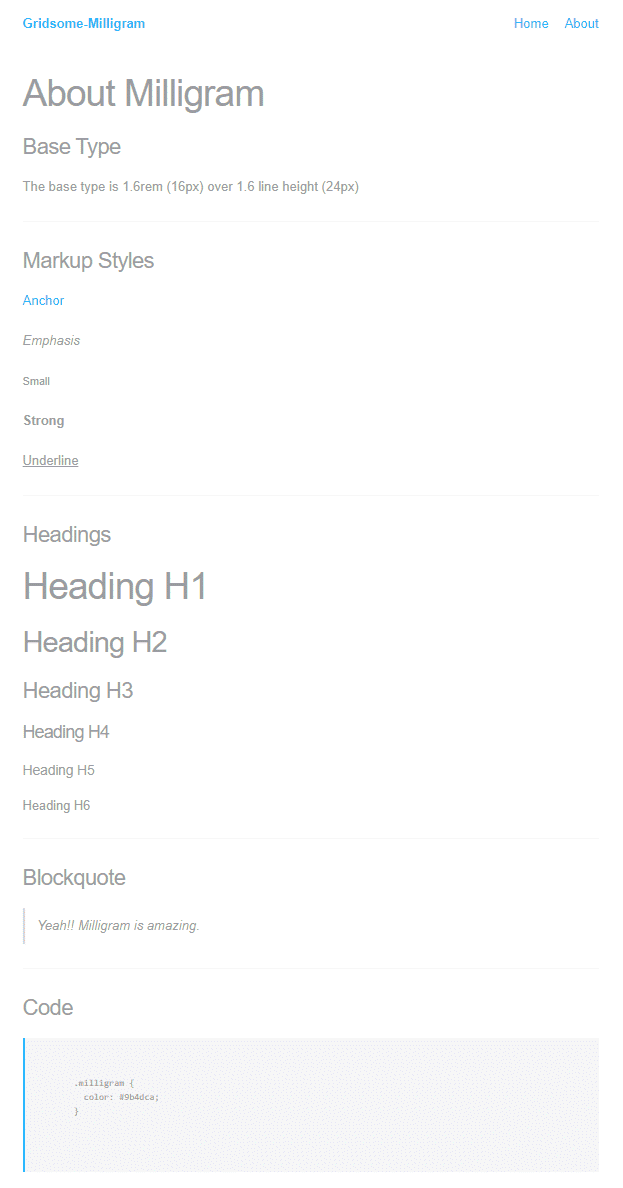
But Purple is not my colour !!
Ok so you do not have to use the "out of the Box" styles. Milligram supports SASS
add a main.scss to the src folder
$color-primary: #2eb5fd !default;
$color-secondary: #9a9ea0 !default;
$color-tertiary: #f4f5f6 !default;
$color-quaternary: #d1d1d1 !default;
$color-quinary: #e1e1e1 !default;
@import "../node_modules/milligram/src/milligram.sass";add the following modules to your package json
yarn add sass --dev
yarn add sass-loader --dev
yarn add node-sass --devRestart your Site

References https://milligram.io/